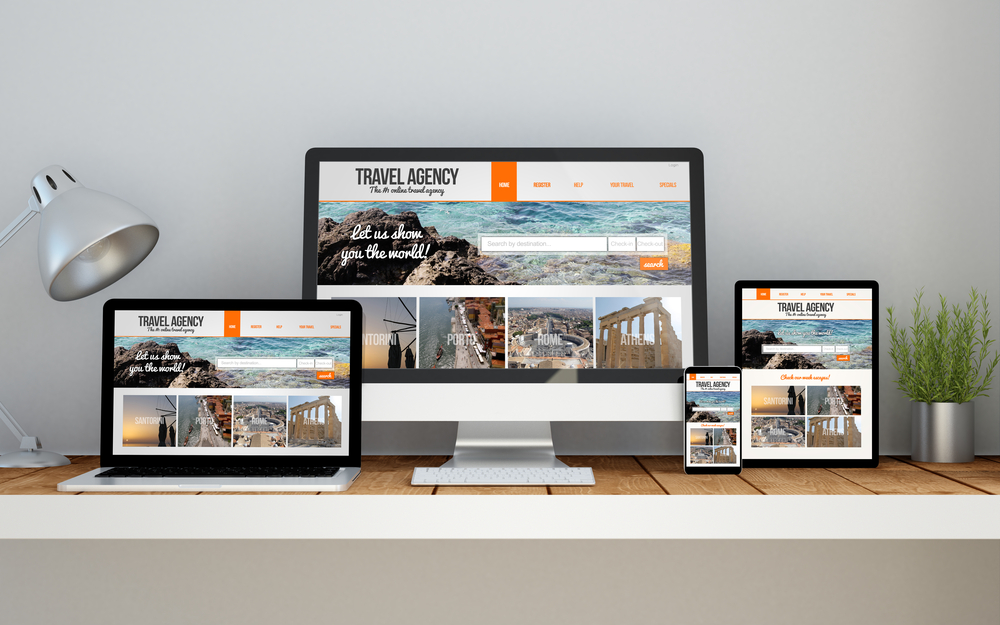
Vi bruker mobiltelefonene til det aller meste i dag, og derfor er det ekstremt viktig at nettsidene optimaliserer sin output til å også fungere godt når man åpner dem i mobile plattformer. En nettside som fungerer på alle skjermer kalles gjerne en responsiv nettside, eller på engelsk Responsive Web Design (RWD). Slike nettsider er satt opp på en slik måte at de automatisk vil tilpasse seg skjermen i bredde og størrelse. For at dette skal være mulig, må nettsiden bygges opp med tre hovedfunksjoner i tankene. Fleksible spalter, fleksible bilder og annen media, samt et system for å avgjøre skjermstørrelse for enheten.
En nettside som fungerer på alle skjermer kalles gjerne en responsiv nettside, eller på engelsk Responsive Web Design (RWD). Slike nettsider er satt opp på en slik måte at de automatisk vil tilpasse seg skjermen i bredde og størrelse. For at dette skal være mulig, må nettsiden bygges opp med tre hovedfunksjoner i tankene. Fleksible spalter, fleksible bilder og annen media, samt et system for å avgjøre skjermstørrelse for enheten.
Tilpass eller tap
For noen år siden var det få nettsider som optimaliserte sine nettsider på denne måten, men i dag er dette mer blitt normen. Det man kan oppleve ved bruk av mobile nettsider er at man ofte får en noe redusert versjon på mobil, selv om de aller fleste av de viktigste funksjonene som regel er til stedet. Én viktig grunn til at flere og flere nettsider har lagt større vekt på optimalisering for ulike skjermstørrelser er at Google har begynt å straffe dem som ikke gjør det. Det vil med andre ord si at dersom man ønsker å havne langt oppe i søkeresultatene så må man faktisk designe en responsiv nettside.
Bedre og bedre mobilsider
Et godt eksempel på sider som virkelig har blitt flinke på tilpasning er nettcasinoene. Her har kundens behov blitt satt i fokus, og svært mange av de største nettcasinoene tilbyr nå utrolig godt tilpassede sider for spill på mobil. Her finner man et godt utvalg av spill, og har muligheten til å nå brukerkontoer enkelt og raskt.Det er selvsagt stor forskjell på hvor godt tilpassede ulike sider er, men det er ingen tvil om at mobilsidene bare blir bedre og bedre.